
 |

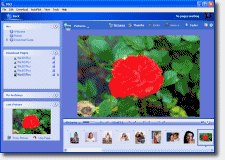
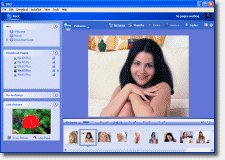
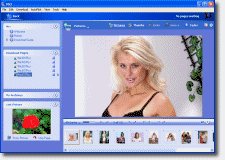
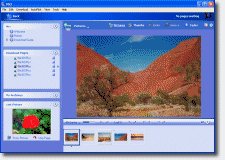
Web Pic Downloader ... Find, download and view webpics with Nici.
![]()
![]() download free trial
download free trial
![]() picture downloader
picture downloader
![]() use a pic downloader
use a pic downloader
![]() save tgp pictures
save tgp pictures
![]() save thumb galleries
save thumb galleries
![]() morph pictures
morph pictures
![]() stop downloading porn
stop downloading porn
![]() spider pictures
spider pictures
![]() search for pictures
search for pictures
![]() rate pictures
rate pictures
Nici can be described many ways as illustrated below. Each page also contains a series of example pictures you can download with Nici:
![]() picture finder
picture finder
![]() picture ripper
picture ripper
![]() image downloader
image downloader
![]() picture grabber
picture grabber
![]() pic hunter
pic hunter
![]() image grabber
image grabber
![]() image finder
image finder
More pictures you can browse online, or use Nici to download them:
![]() animal pictures
animal pictures
![]() monkey pictures
monkey pictures
![]() extreme pictures
extreme pictures
![]() sexy pictures
sexy pictures
![]() flower pictures
flower pictures
![]() download pictures
download pictures
![]() hot pictures
hot pictures
![]() cool pictures
cool pictures
![]() b&w pictures
b&w pictures
If bandwidth was unlimited, and speed was not a concern, there would be no need for the various web pic formats. Instead pictures would be delivered in their natural form; bitmaps.
But bandwidth is limited and speed is important. The various web pic formats exist primarily to make pics smaller and therefore download quicker over the web. As with most things, this smaller size comes at a cost.
GIF is short for Graphics Interchange Format, developed by CompuServe. The GIF format works best with diagrams, logos and navigation elements of a web page.
Advantages of GIF
Disadvantages of GIF
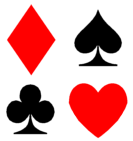
 3,396 bytes |
 19,922 bytes |
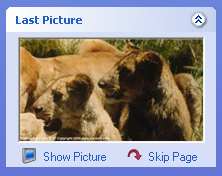
 10,331 bytes |
Due to the limited color support of GIF, the quality of the 2nd and 3rd pics is low. The sky of the 2nd is scratchy, and there is "color banding" in the 3rd pic.
The JPEG format works best with photographs, and when a person saves a pic in the jpeg format, they can control how small to make it, trading off the quality of the pic with the time it takes to download over the web.
Advantages of JPEG
Disadvantages of JPEG
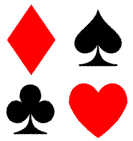
 3,370 bytes |
 4,512 bytes |
 6,977 bytes |
In the examples above, the jpeg version of the first pic is the same size as the gif version, but appears "blotchy" when you look at the diamond and heart. The advantages of jpeg are highlighted by the 2nd and 3rd pics which have better quality and smaller size than the gif versions.
PNG stands for Portable Network Graphics, and is a patent free alternative to the GIF format.
Advantages of PNG
Disadvantages of PNG
 1,774 bytes |
 18,641 bytes |
 17,020 bytes |
In the examples above, the png version of the first pic is even smaller than the gif version. The 2nd and 3rd pictures are of a similar size to the gif version, but have a better quality.
One of PNGs main strengths is alpha level transparency. Alpha level transparency allows you to precisely control how much of the background will show through the image at each point.
GIF only supports area transparency: you either see the background, or the image, but nothing in between.
Older user interfaces made use of GIF's area transparency, and as a result often appeared "flat" because the images appeared to be part of the background.
Modern user interfaces often make use of what is called a drop shadow, This gives the user interface more of a 3D look; the images appear to be floating above the background. A drop shadow is created by drawing a black band around two side of the image, and using alpha level transparency to make it appear that it is fading to nothing as you move away from the image.
 |
 |
The image on the left is a PNG with alpha level transparency over a blue background. The image on the right is a JPEG. If the two appear the same, you browser supports alpha level transparency.
Nici is a web pic downloader ... it downloads jpeg, gif and png pics from the web.
Nici makes heavy use of the PNG format in its user interface. The user interface elements are all stored as PNG's and are placed over a variety of backgrounds according to which theme is in use. Some of the themes are displayed below:

|

|

|

|